Writing content
In Strapi, writing content consists in filling up fields, which are meant to contain specific content (e.g. text, numbers, media, etc.). These fields were configured for the collection or single type beforehand, through the Content-type Builder.


Filling up fields
To write or edit content:
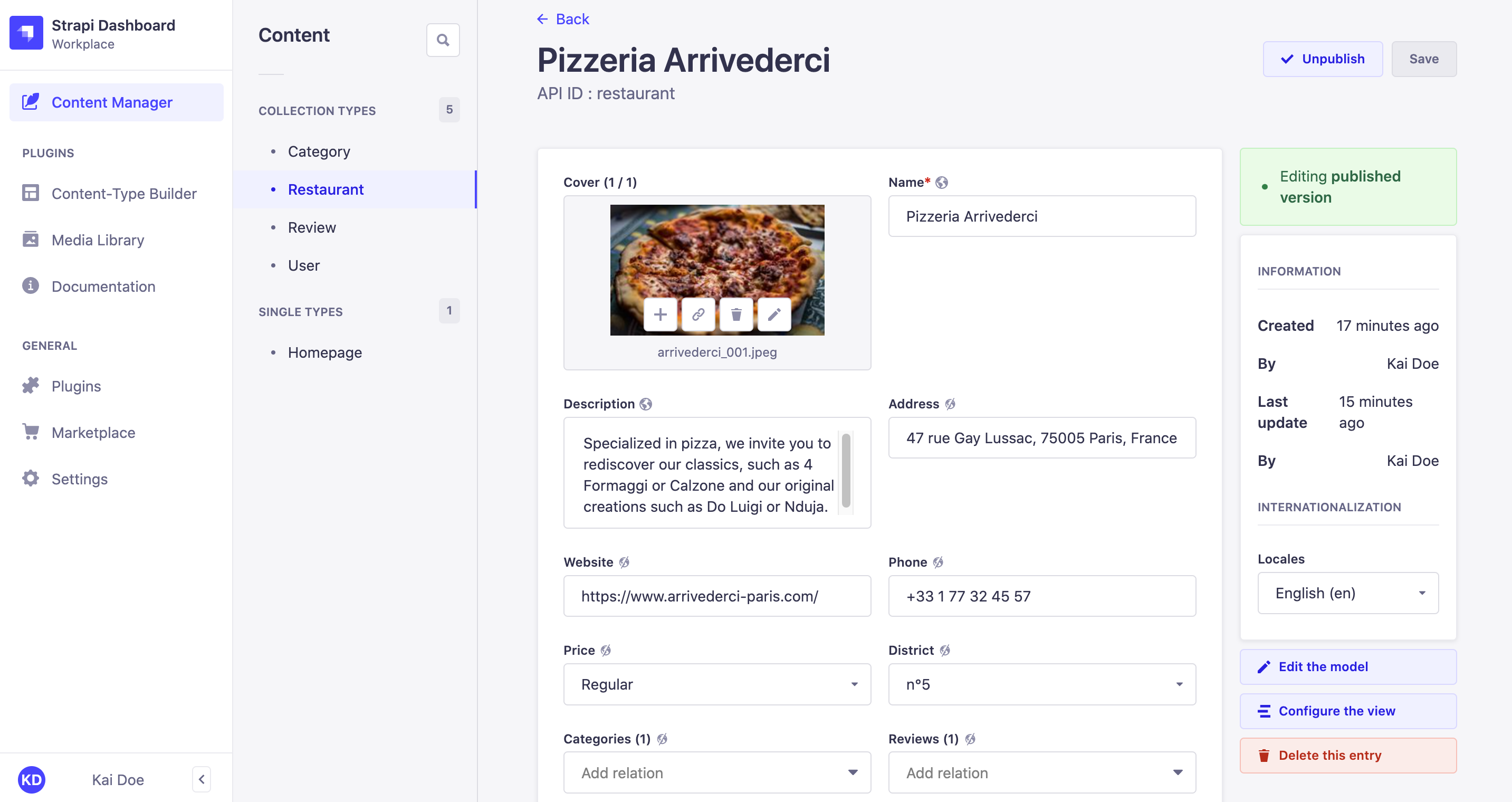
- Access the edit view of your collection type or single type.
- Write your content, following the available field schema. You can refer to the table below for more information and instructions on how to fill up each field type.
| Field name | Instructions |
|---|---|
| Text | Write your content in the textbox. |
| Rich text (Markdown) | Write your textual content in the editor, in Markdown. Some basic formatting options (titles, bold, italics, underline) are available in the top bar of the editor to apply to selected text. A Preview mode/Markdown mode button to switch between modes is also available. 💡 The box can be expanded by clicking on Expand in the bottom bar. It displays side by side, at the same time, the textbox that you can edit and the preview. |
| Rich text (Blocks) | Write and manage your content in the editor, which automatically renders live all additions/updates. In the Blocks editor, paragraphs behave as blocks of text: hovering on a paragraph will display an icon 💡 In the Blocks editor, you can use text formatting keyboard shortcuts (e.g. ctrl + B to apply bold formatting on selected content) as well as Markdown shortcuts (e.g. # Header for "Header" to be heading 1 style). Note however that Markdown shortcuts are at the moment only available for formatting options listed in the drop-down of the Blocks editor (headings, lists, image, quote, code block). 💡 You can also click on the Expand button in the bottom right corner to expand the Rich text field. |
| Number | Write your number in the textbox. Up and down arrows, displayed on the right of the box, allow to increase or decrease the current number indicated in the textbox. |
| Date | 1. Click the date and/or time box. 2. Type the date and time or choose a date using the calendar and/or a time from the list. The calendar view fully supports keyboard-based navigation. |
| Boolean | Click on OFF or ON. |
| Relation | Choose an entry from the drop-down list. See Managing relational fields for more information. |
| Write a complete and valid email address. | |
| Password | Write a password. 💡 Click the eye icon, displayed on the right of the box, to show the password. |
| Enumeration | 1. Click the drop-down list. 2. Choose an entry from the list. |
| Media | 1. Click the media area. 2. Choose an asset from the Media Library or from a folder if you created some, or click the Add more assets button to add a new file to the Media Library. 💡 It is possible to drag and drop the chosen file in the media area. |
| JSON | Write your content, in JSON format, in the code textbox. |
| UID | Write a unique identifier in the textbox. A "Regenerate" button, displayed on the right of the box, allows automatically generating a UID based on the content type name. |
Filling out a custom field depends on the type of content handled by the field. Please refer to the dedicated documentation for each custom field hosted on the Marketplace.
By installing the Content Source Map plugin plugin and combining it with Vercel's Visual Editing experience, you can preview your content on the rendered website, and edit fields from there. Using this plugin requires an Enterprise licence or a Strapi Cloud plan.
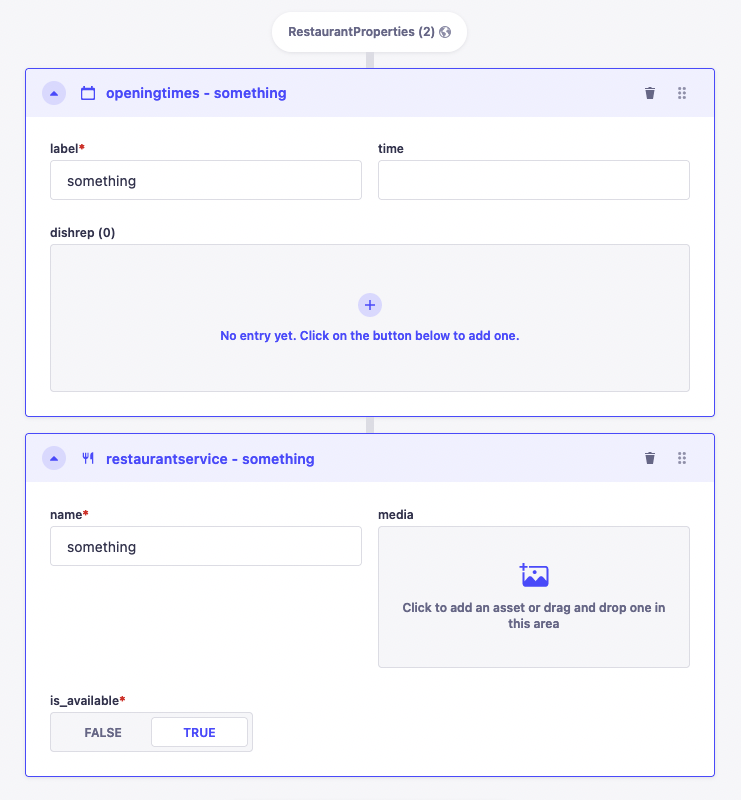
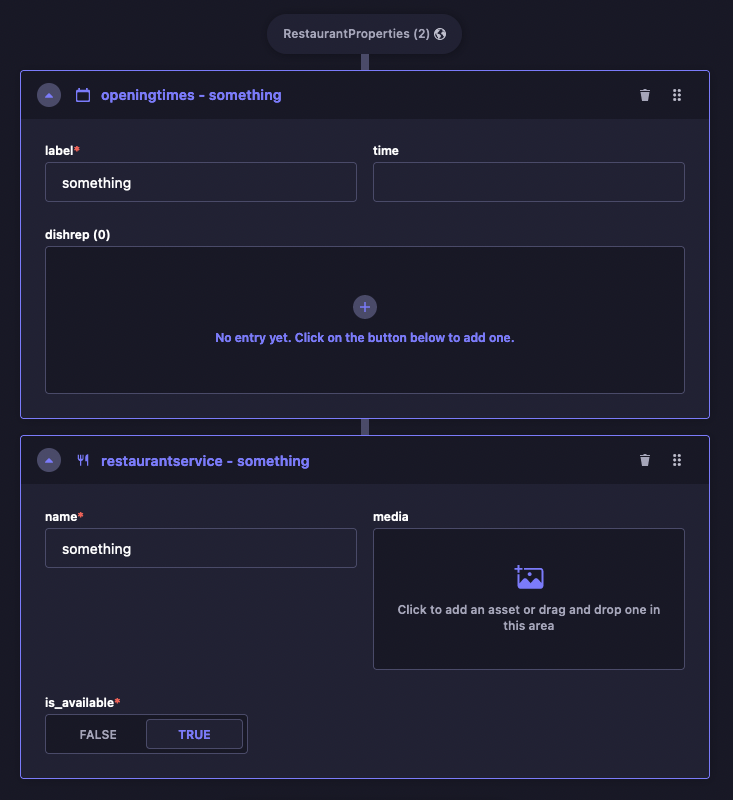
Components
Components are a combination of several fields, which are grouped together in the edit view. Writing their content works exactly like for independent fields, but there are some specificities to components.
There are 2 types of components: non-repeatable and repeatable components.
Non-repeatable components




Non-repeatable components are a combination of fields that can be used only once.
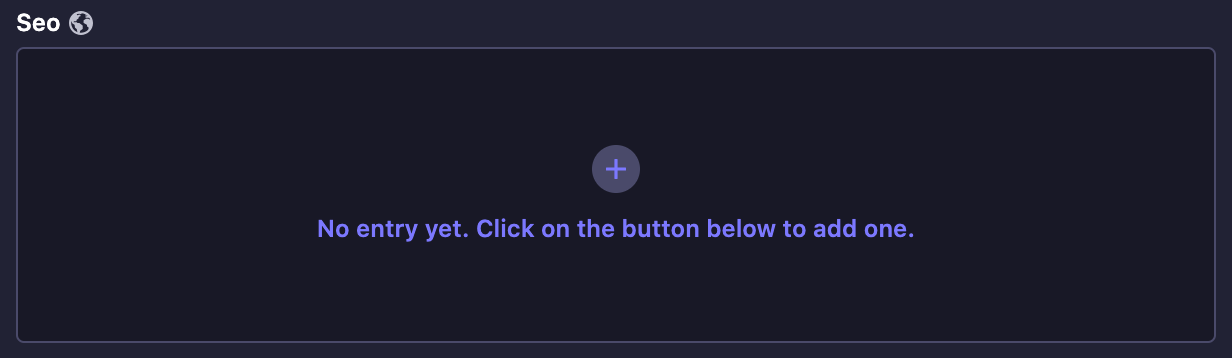
By default, the combination of fields is not directly displayed in the edit view:
- Click on the add button
to add the component.
- Fill in the fields of the component.
To delete the non-repeatable component, click on the delete button , located in the top right corner of the component area.
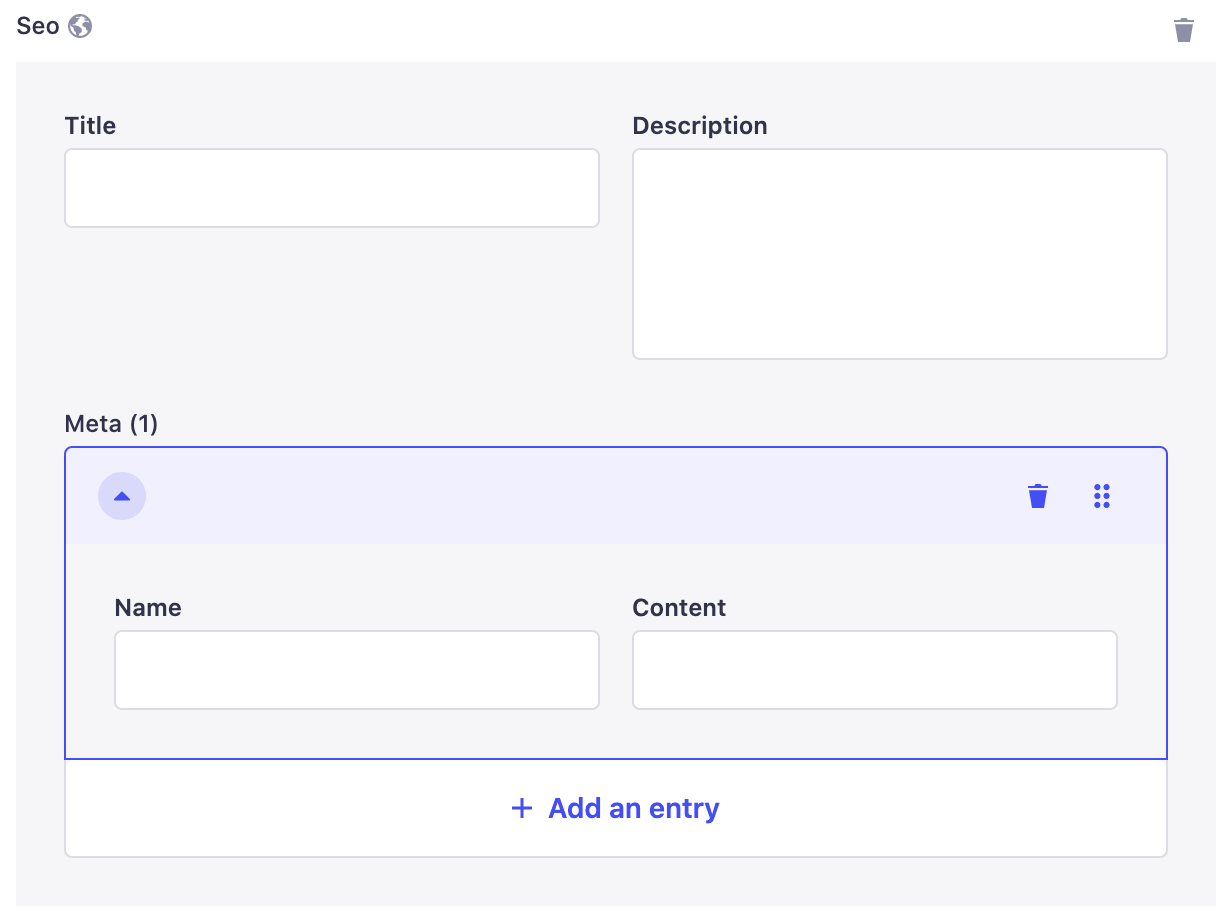
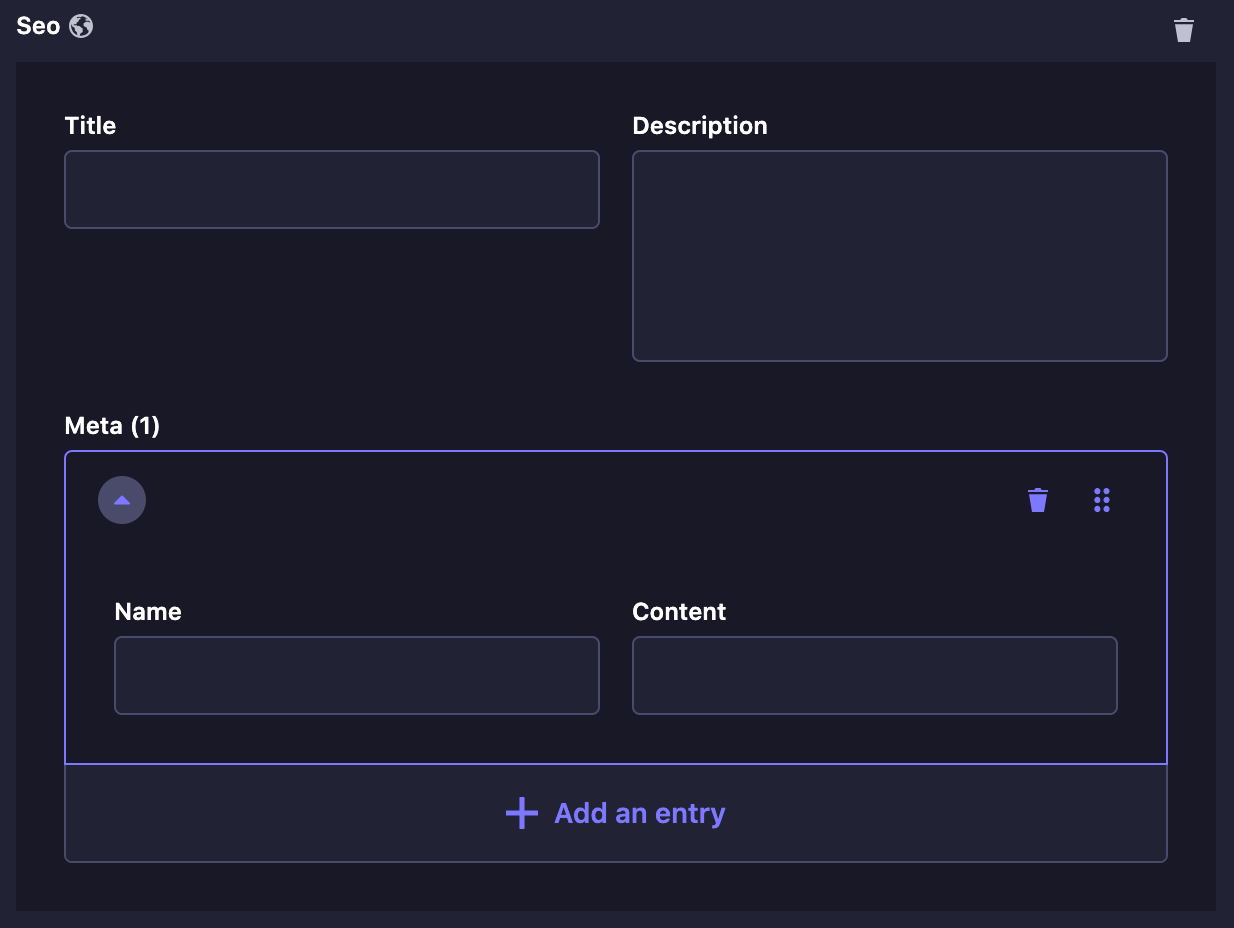
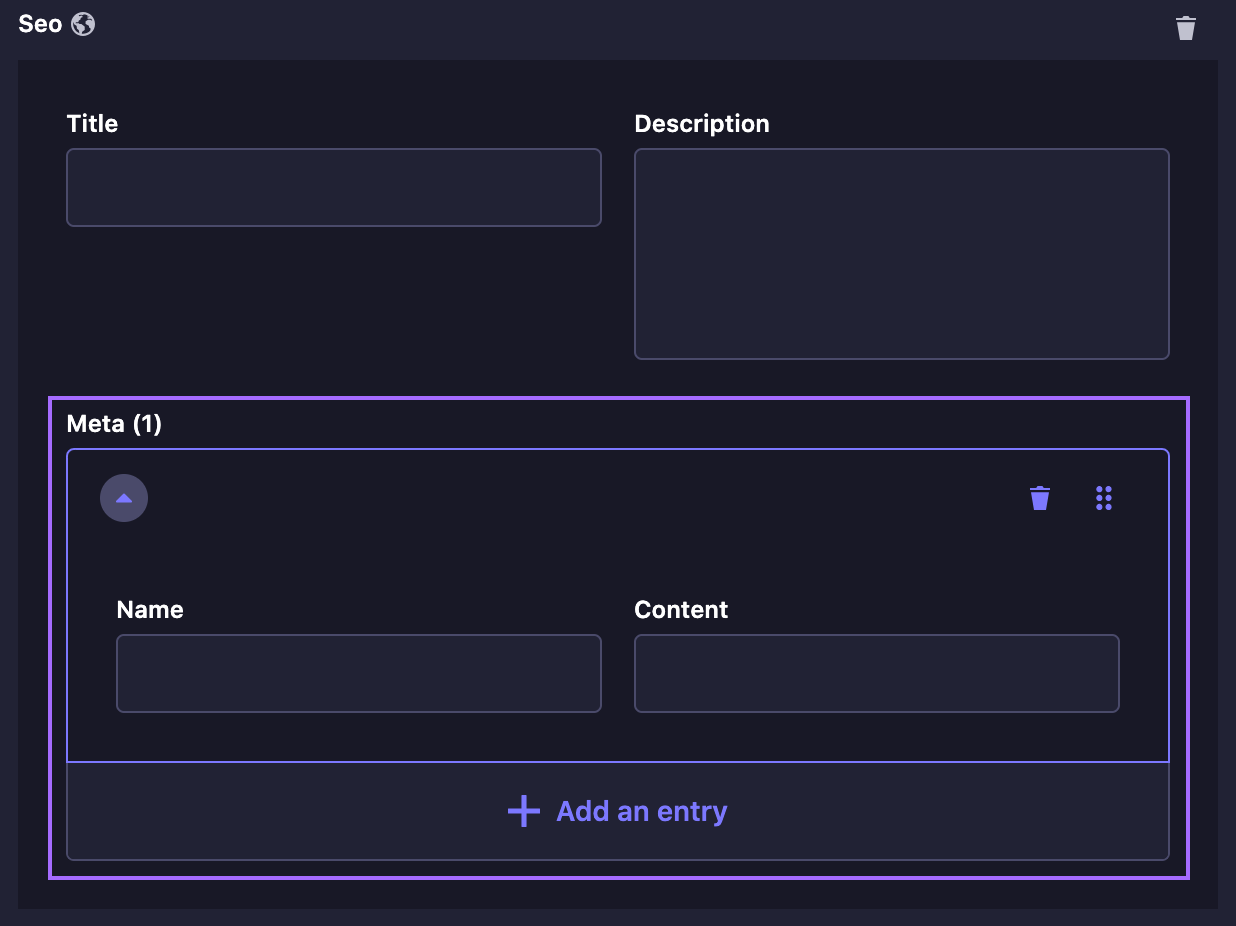
Repeatable components


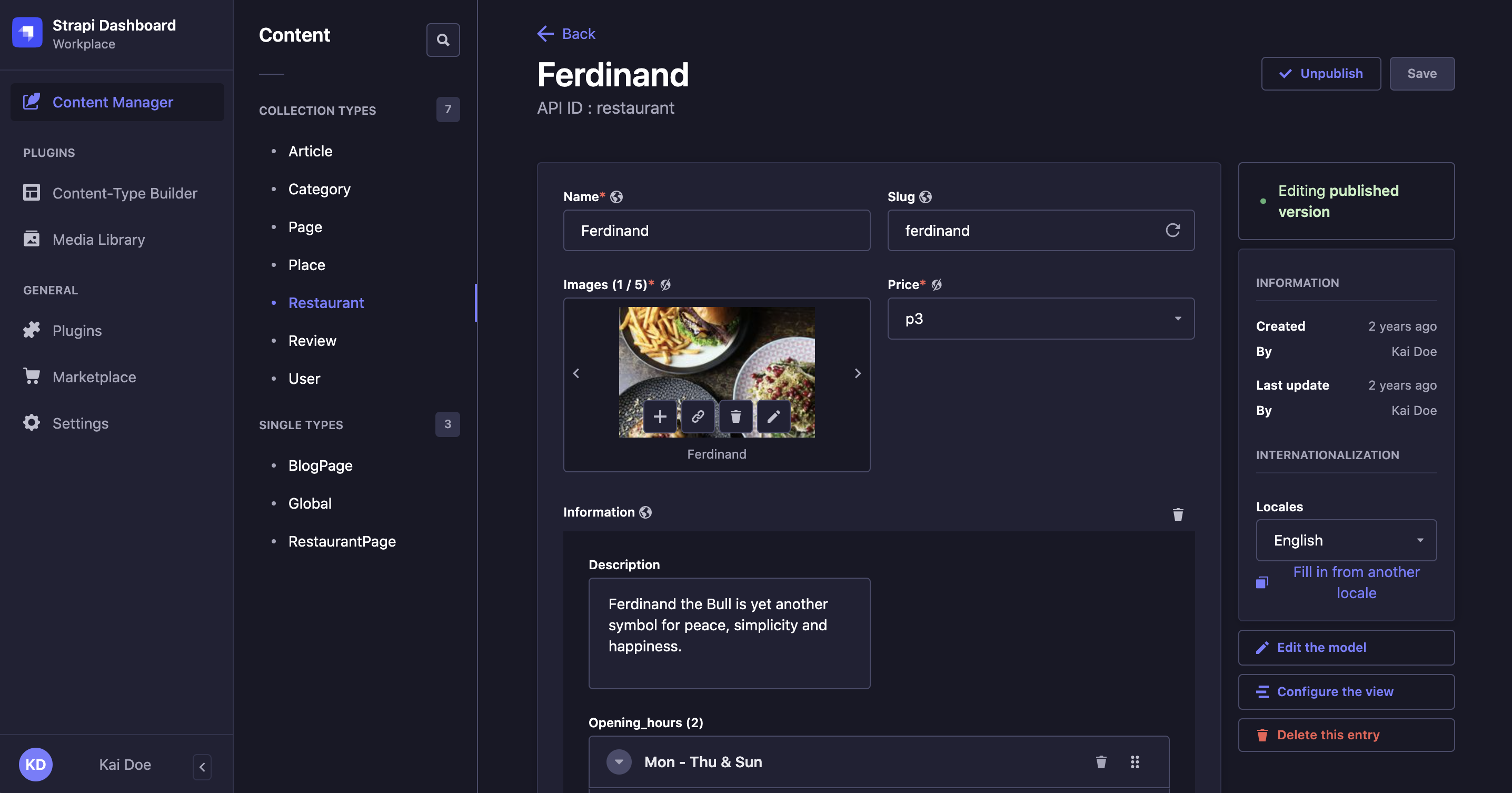
Repeatable components are also a combination of fields, but they allow the creation of multiple component entries, all following the same combination of fields.
To add a new entry and display its combination of fields:
- Click on the add button
to add the component.
- Fill in the fields of the component.
- (optional) Click on the Add new entry button and fill in the fields again.
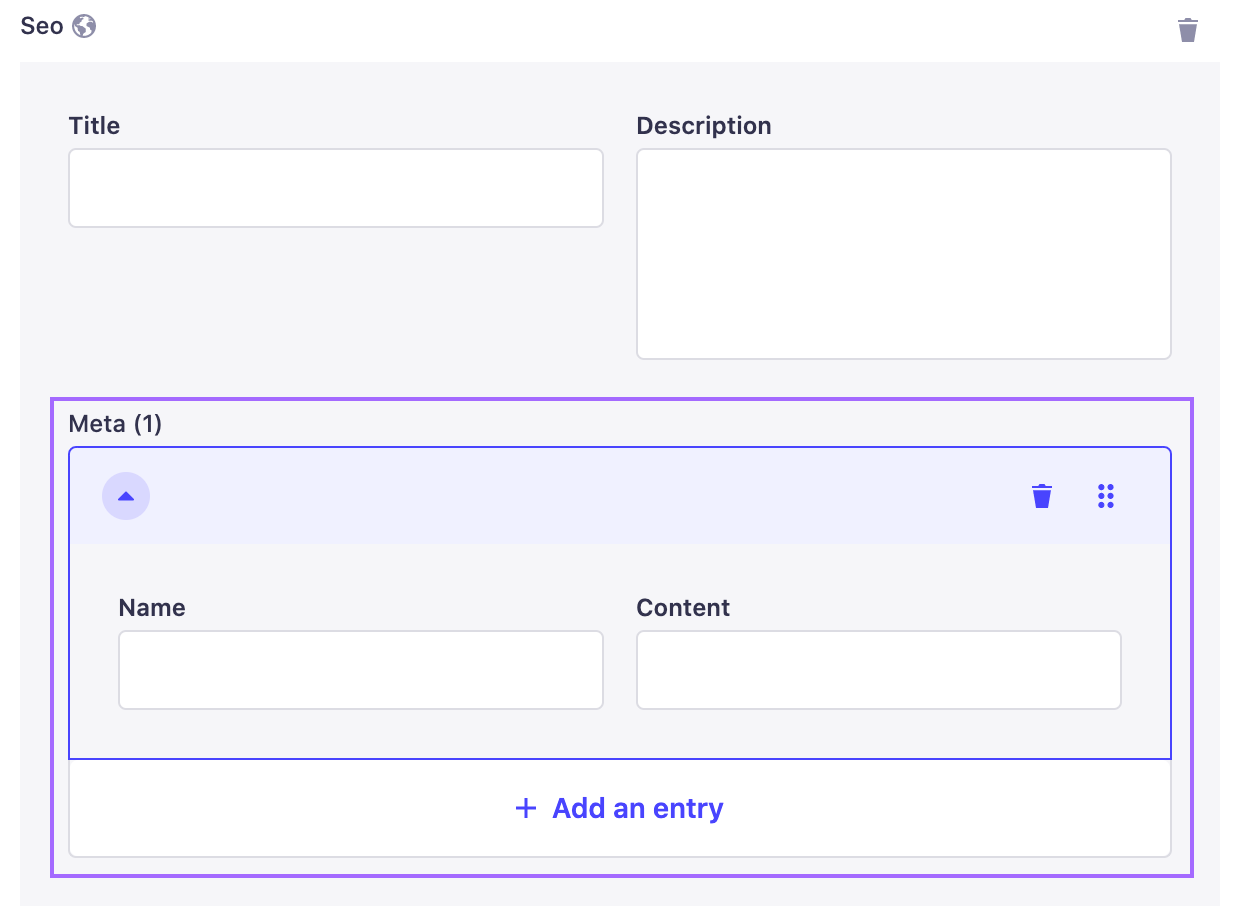
The repeatable component entries can be reordered or deleted directly in the edit view, using buttons displayed on the right of the entry area.
- Use the drag & drop button
to reorder entries of your repeatable component.
- Use the delete button
to delete an entry from your repeatable component.
Unlike regular fields, the order of the entries of a repeatable component is important. It should correspond exactly to how end users will read/see the content.
Dynamic zones
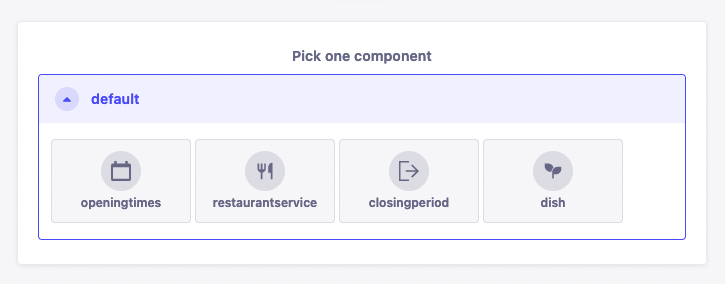
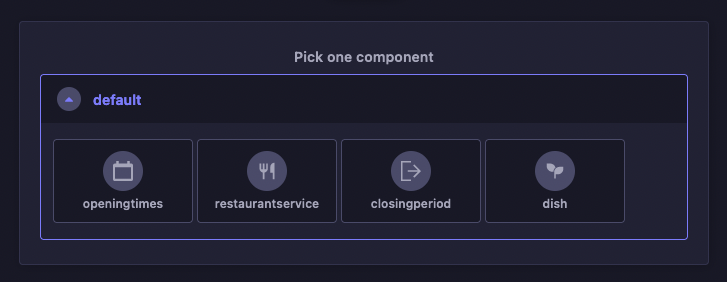
Dynamic zones are a combination of components, which themselves are composed of several fields. Writing the content of a dynamic zone requires additional steps in order to access the fields.




- Click on the
Add a component to [dynamic zone name] button.
- Choose a component available for the dynamic zone.
- Fill in the fields of the component.
Dynamic zones' components can also be reordered or deleted directly in the edit view, using buttons displayed in the top right corner of the component area.
- Use the drag & drop button
to reorder components in your dynamic zone.
- Use the delete button
to delete a component from your dynamic zone.
You can also use the keyboard to reorder components: focus the component using Tab, press Space on the drag & drop button and use the arrow keys to then re-order, pressing Space again to drop the item.
Unlike regular fields, the order of the fields and components inside a dynamic field is important. It should correspond exactly to how end users will read/see the content.
Editing fields from a front-end website Enterprise
The Content Source Map plugin requires:
- A Strapi Enterprise licence for the self-hosted version of Strapi, or a Strapi Cloud plan
- A website deployed on Vercel with a Vercel Pro or Enterprise plan
Strapi's Content Source Map plugin combined with Vercel's Visual Editing can offer another intuitive editing experience, where you can click on any editable content on the front-end website of a Strapi-based project to directly jump to the corresponding field in Strapi's admin panel.
Once the Content Source Map plugin is installed and configured (see Developer Docs), you can experience Visual Editing as follows:
- Visit any preview deployment website hosted on Vercel.
- Login using the Vercel Toolbar.
- When Content Source Maps are detected on the page, a pencil icon will appear in the Vercel toolbar. Clicking this icon will enable Edit Mode, highlighting all editable fields on the page in blue.
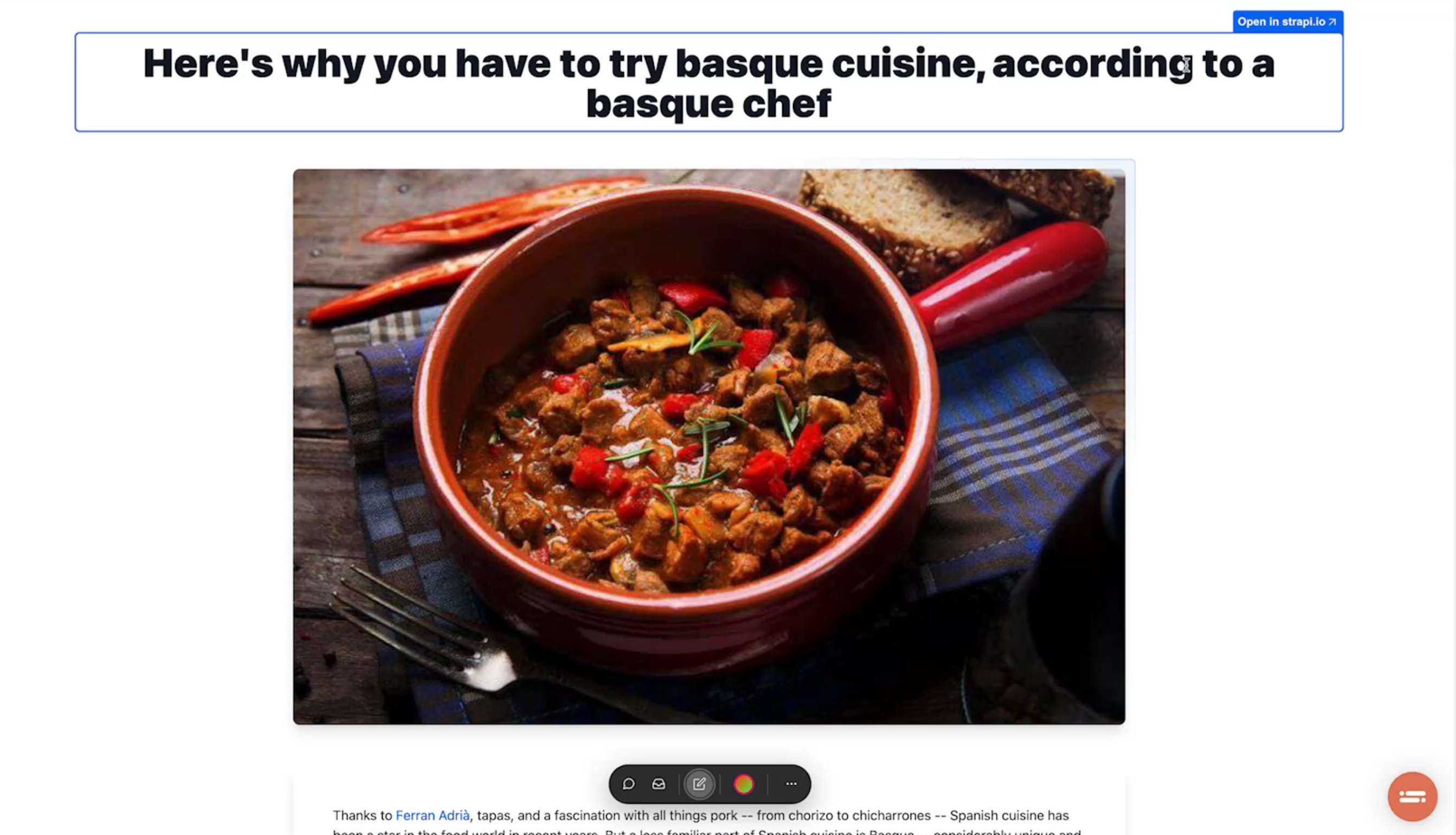
- Hover any content highlighted in blue to display an Open in strapi.io button.
- Click on the Open in strapi.io button to jump directly to the corresponding field in the admin panel and edit its content.